Any files can be modified in Sublime Text Editor.
Consider that you are working Frontend application that uses SASS and SCSS styles.
Does it support SASS or SCSS files for syntax checking and nice colors? No, there is no support natively in Sublime text editor. However, You can install via package install.
For example, If you open a sass or scss file, There are no syntax colors and uses the default white or theme color as shown below

sass or scss packages.
I tried both packages, It seems SASS is a more mature package than SCSS.
Let’s install the SASS package.
SASS is a custom package that provides edits and modifies operations for a developer with the below basic features.
- syntax Highlight colors for SASS or SCSS files
- Autocomplete for SASS functions and variables
- Key Bindings for shortcut commands
How to set SASS or SCSS syntax colors in Sublime Text
Following are the steps required to install and set Syntax to SASS or SCSS.
Let’s install the SASS Package.
Go to,
ToolsMenu +Command paletteor use the following shortcut commands- Windows: hotkeys: Ctrl + Shift + P
- Mac: shortcuts: ⌘ + Shift +P
It opens the
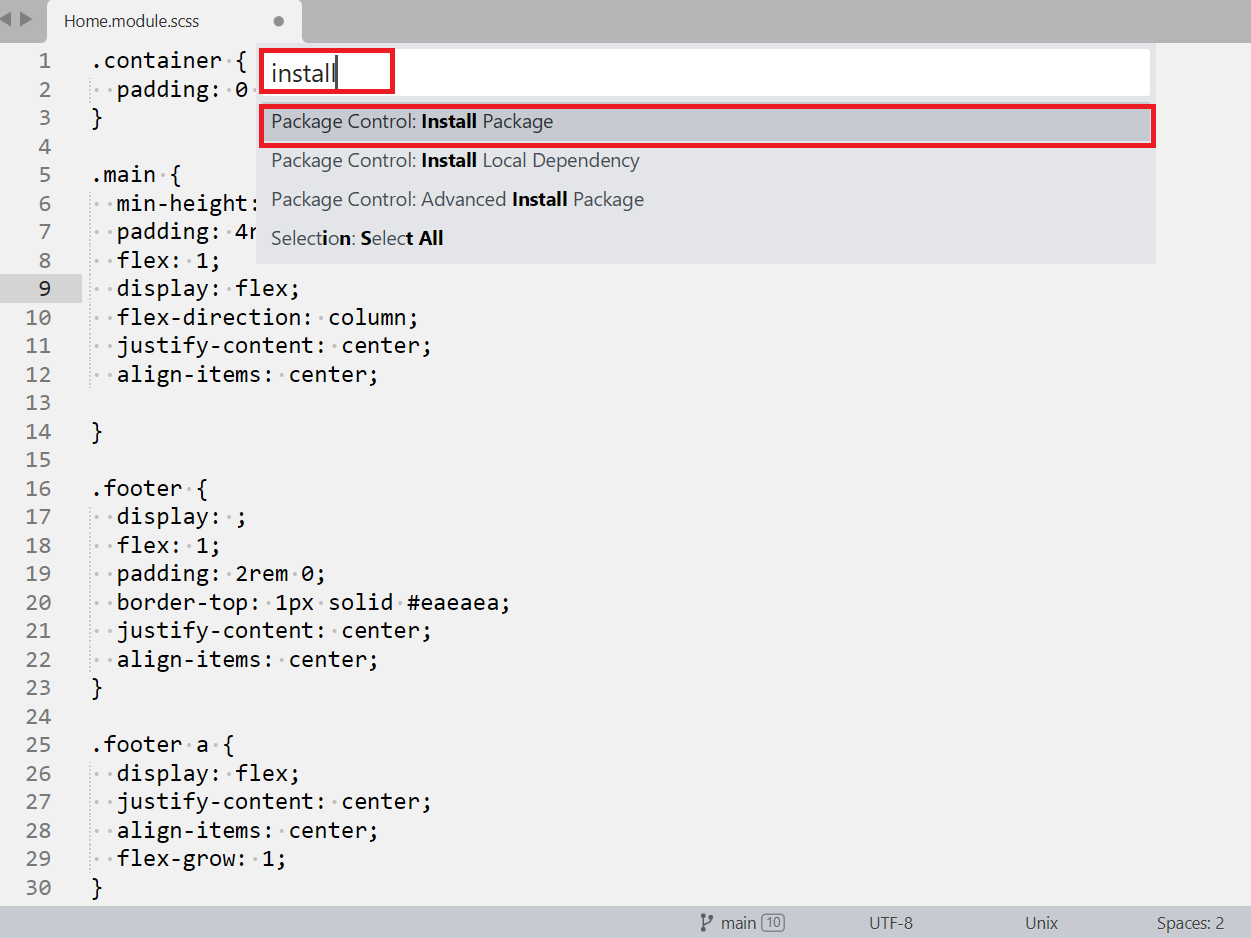
command palettetypesinstallin the search box and selects thePackage Control: Install Packageoption as shown below

Next, It opens the Command Palette, type
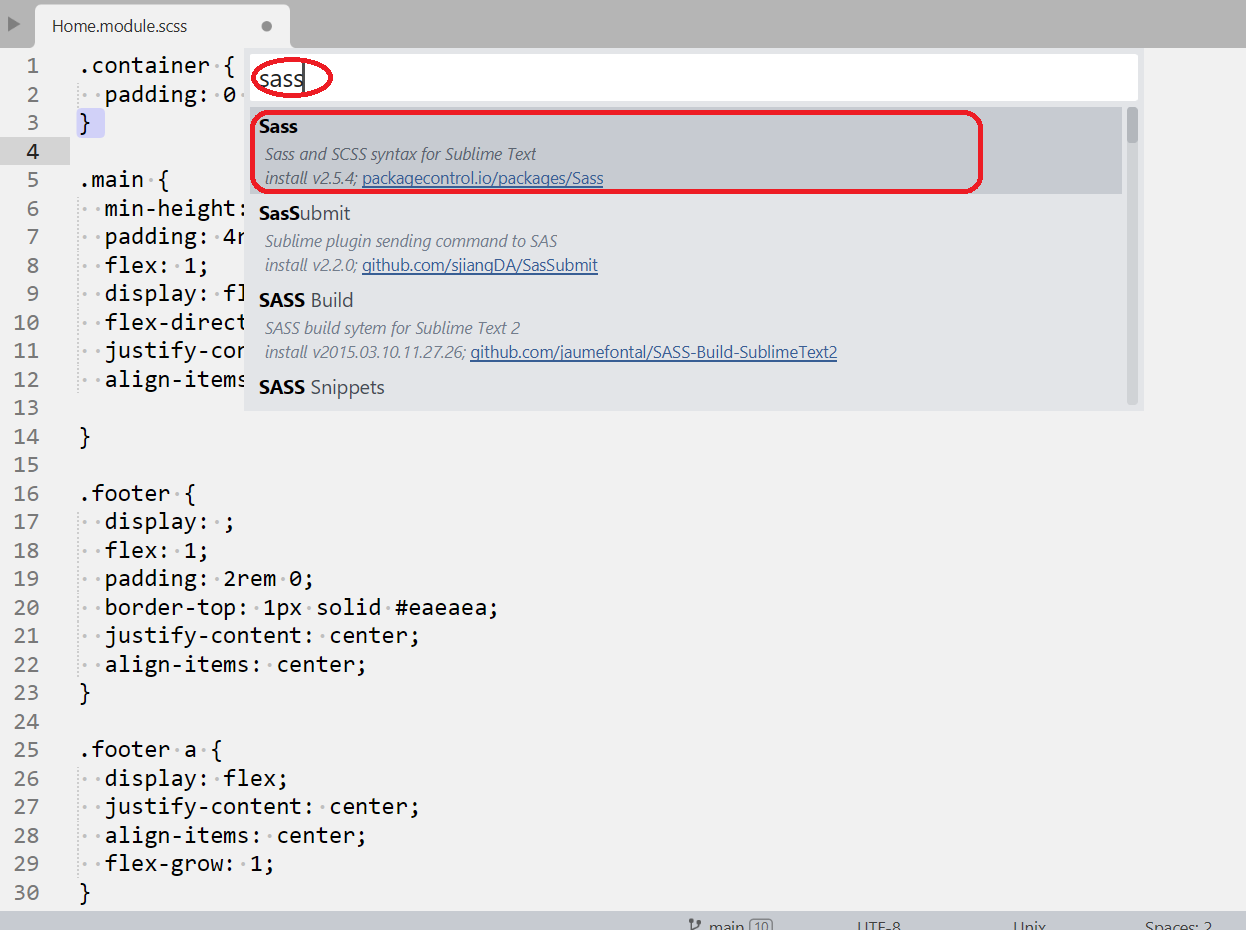
sassin the search box, and select theSassoption as shown below
It installs the SASS package, and the success message is shown in the bottom left status bar.
you can also check how to install packages to Sublime text .
Once SASS is installed, Select Command palette with the below options
- with UI `Tools` Menu + `Command palette` - Use the following shortcut commands - Windows: hotkeys: Ctrl + Shift + P - Mac: shortcuts: ⌘ + Shift +PAfter opening
Command Palette, typescssin the search box and select theSet Syntax: SCSSoption as shown below

- Now, You see the syntax highlight for SASS colors and properties and variables as given below.
