Markdown checkbox in Github
GitHub Markdown coded in README.md or any file with MD extension.
Syntax
add a hyphen starting with the line with [] or [x], and space should be added before and after square brackets followed by content.
This is also called a Task list.
- [] Checkbox not checked
- [X] Checkbox checked
Let’s see an example checkbox
- [] for empty checkbox
- [x] for checkbox checked
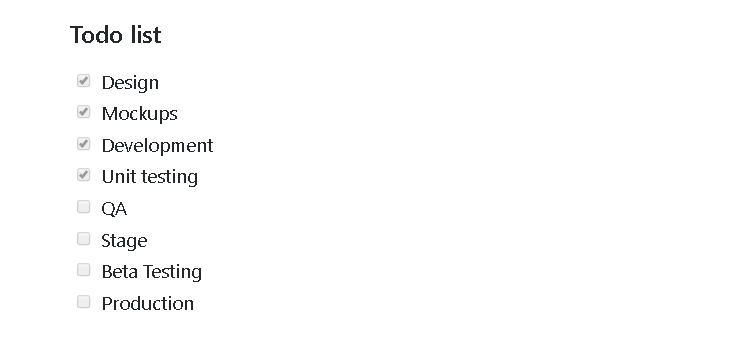
\### Project status
- [x] Design
- [x] Mockups
- [x] Development
- [x] Unit testing
- [ ] QA
- [ ] Stage
- [ ] Beta Testing
- [ ] Production
and output is displayed on the preview

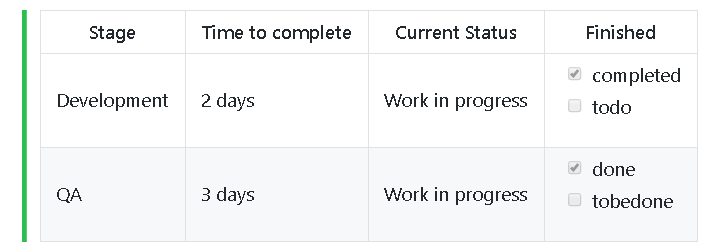
checkbox inside Markdown table
| Stage | Time to complete | Current Status | Finished |
|------------|---------------|----------------|------------------------------------|
| Development| 2 days | Work in progress | <ul><li>- [x] completed</li><li>- [ ] todo</li></ul>
| QA |3 days | Work in progress | <ul><li>[x] done</li><li>[ ] tobedone</li></ul>
and displayed in the view

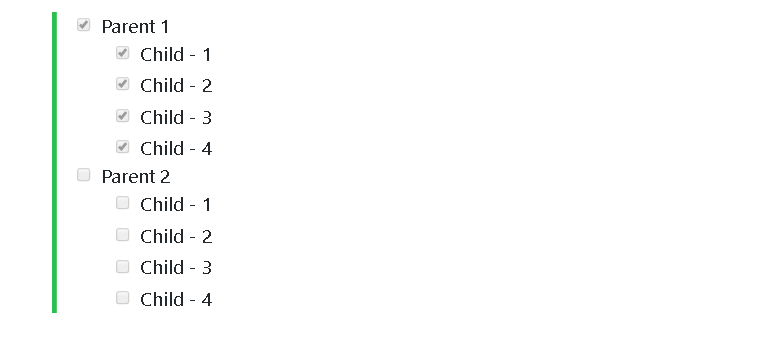
nested checkbox list example
if you want to display a checkbox or tasks list in a nested structure
- [X] Parent 1
- [X] Child - 1
- [X] Child - 2
- [X] Child - 3
- [X] Child - 4
- [ ] Parent 2
- [ ] Child - 1
- [ ] Child - 2
- [ ] Child - 3
- [ ] Child - 4
Displayed in the GitHub preview window as

3 ways to create a checkbox in Github
It supports normal square brackets but also can create checkboxes with the below syntaxes
- HTML item using ✓
- Emojis using white_check_mark
- Unicode using ☒
Let’s see an example
✓ - html checkbox example
:white_check_mark: - emoji checkbox example
☒ - Unicode checkbox example
Displayed on the preview are as follows
✓ - html checkbox example
✅ - emoji checkbox example
☒ - unicode checkbox example
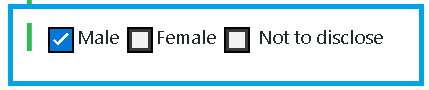
Multiple checkboxes in a single line
multiple checkboxes can be displayed in a single line using the below Markdown code
There is no inbuilt support in GitHub, But we can achieve this using emojis In the below example,
- black_square_button - used for checkbox not checked
- black_square_button - for a checkbox with checked
:ballot_box_with_check:Male :black_square_button:Female :black_square_button: Not to disclose

emoji supported syntax:
The checkbox can be replaced with different styles of emojis.
Syntax
:emojinames:
emojinames are valid names supported by GitHub. each name enclosed in a colon symbol. Please check the complete list of supported emojis .
Example
I learning markdown syntax and tutorials, Excellent:thumbs up:
Displayed in the GitHub preview is
I learning markdown syntax and tutorials, Excellent 👍
Escaping characters in Github
Sometimes escaping character is required for displaying #, *, or [] as these without processing it. Backslash -() is required starting of character
Let’s see an example
- \[] example displayed square brackets - Added escape `\` added
- [X] example displayed checkbox instead of square brackets - Not escaped
Displayed on view
- [] example displayed square brackets - Added escape
\added - example displayed checkbox instead of square brackets - Not escaped