Auto indentation is formatting the code with tab and spaces and line breaks as per the language specification.
Indentation is done either manually or automatically while saving the code.
How to Auto indent code in Atom Editor?
- Open Atom editor and open a code file
- Select the code that you want to indent
- Indent can be done in two ways
One way,
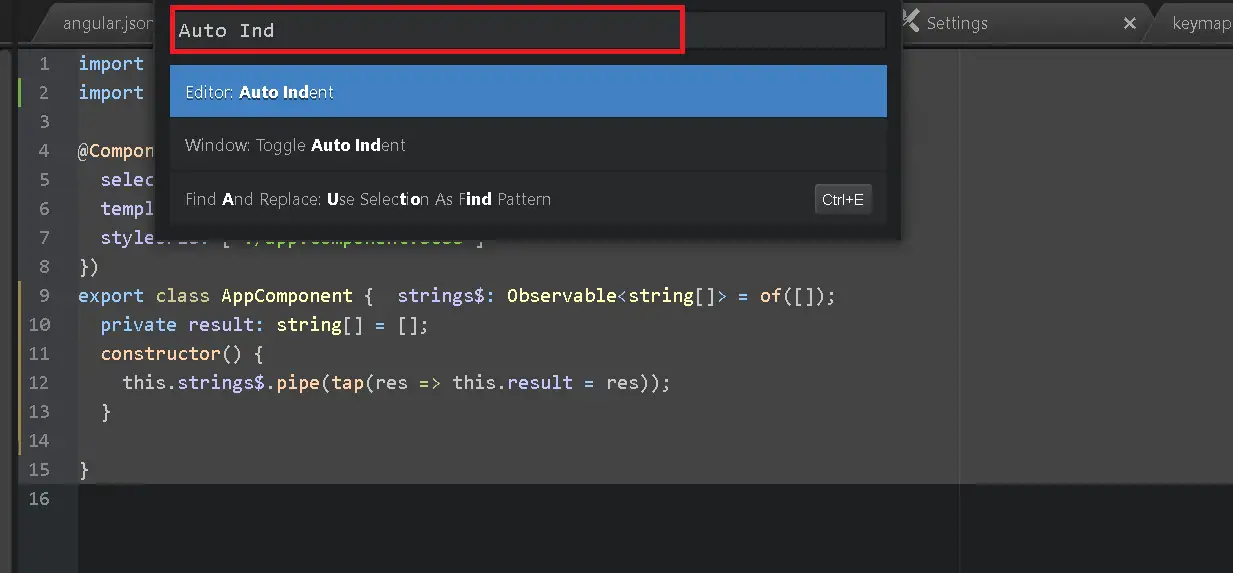
- Open Command Palette using shortcut (Ctrl + Shift + P in Windows or ⌘ + Shift +P in MacOS)
- type
Auto Indentand Select Editor: Auto Indent as given below screenshot.

- Go to File > Settings, It opens the Settings window
- Select Key bindings and open your keymap file link
- It opens the keymap.cson file
- Update below to this file, and save it
'atom-text-editor':
'ctrl-alt-a': 'auto-indent:apply'
Restart the atom and reopen the file.
From now, shortcut command to auto-indent is ctrl+ alt + a
Also, Please check whether auto-indent settings are enabled or not.
- Go to File > Settings > Editor tab
- Please make sure that the below options are enabled.
- Auto Indent
- Auto Indent On Paste
How to format HTML in the Atom editor?
Atom format default text in the editor. But It does not format HTML code in the editor. You can extend this feature by installing a plugin or package atom-beautify
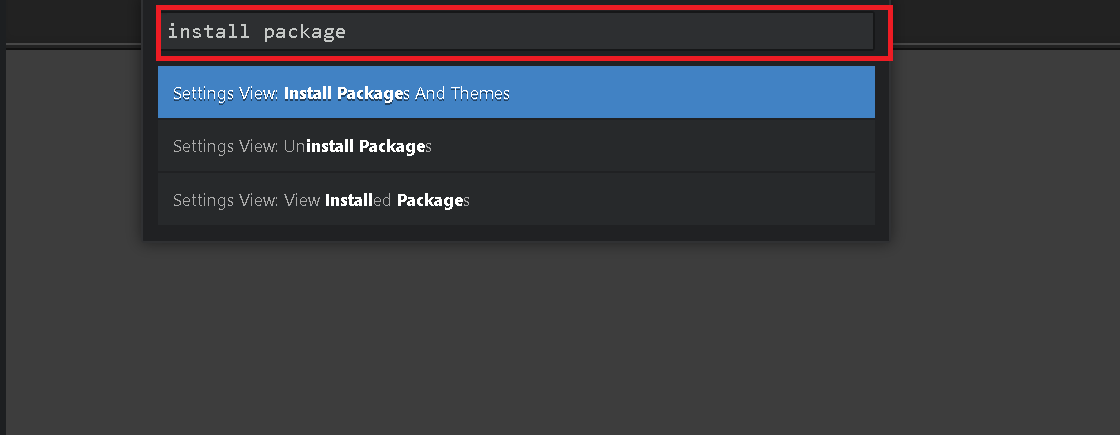
- Open Command Palette using shortcut (Ctrl + Shift + P in Windows or ⌘ + Shift +P in MacOS)
- type “install package”

- It opens the settings window and the installs tab is selected
- Type “atom-beautify” in the search package list
- and select atom-beautify, Installs it
- Once installation is done, You can use the below command
- use Ctrl + Shift + B in Windows and ⌘ + Shift + B in MacOS to format HTML